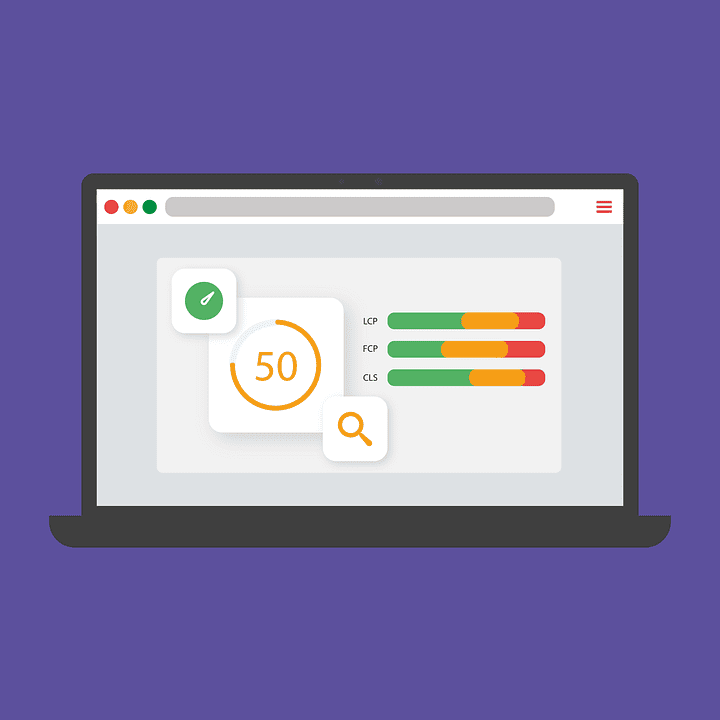
Regularne aktualizacje developerów Google powodują, że wyszukiwarki stają się coraz bardziej dostosowane do obecnych wymagań internautów. Dzięki temu rywalizacja o najwyższe pozycje w organicznych (bezpłatnych) wynikach wyszukiwania przebiega uczciwie, a osiągnięcie konkretnych pozycji jest uzależnione od stopnia zrealizowania rzeczywistych potrzeb potencjalnych klientów. Przysłowiowym ukłonem w stronę doświadczeń użytkowników był moment wprowadzenia mierników interaktywności Core Web Vitals w czerwcu 2021 roku. Od tej pory testy prędkości typu GTmetrix czy też PageSpeed Insights zaczynają odchodzić w niepamięć na rzecz mierzenia konkretnych wskaźników oddziałujących na wrażenia doświadczane przez użytkowników – LCP (ang. Largest Contentful Paint), FID (ang. First Input Delay) oraz CLS (ang. Cumulative Layout Shift). I właśnie te pojęcia poruszymy w dzisiejszym artykule. Przedstawimy, czym są wskaźniki Core Web Vitals i jak wpływają na SEO. Miłej lektury!
Spis treści

Core Web Vitals – czym właściwie są?
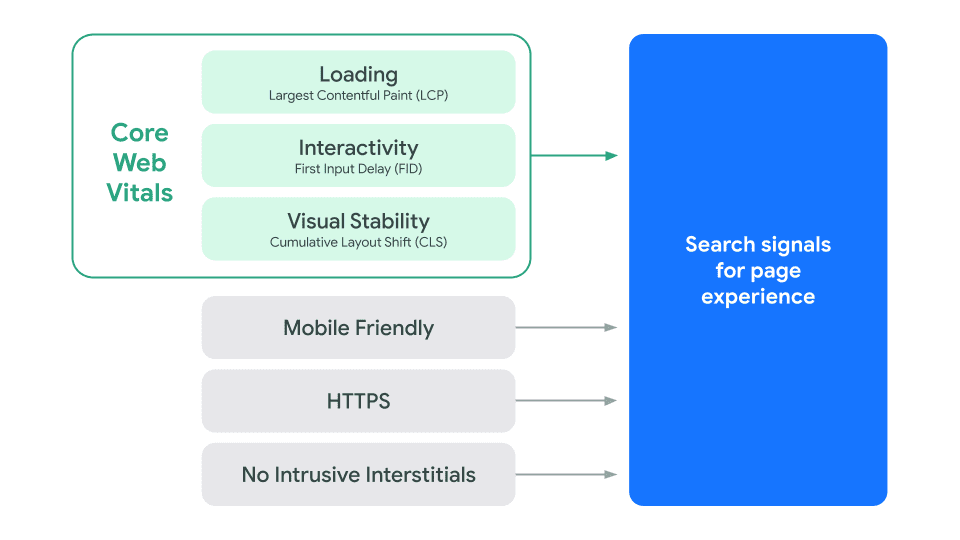
Core Web Vitals to aktualnie podstawowe wskaźniki internetowe (LCP, FID oraz CLS), które Google uważa za bardzo ważne pod kątem doświadczeń użytkowników. Odpowiadają one za interaktywność witryny, badając m.in.:
- prędkość ładowania strony,
- dynamikę interakcji,
- stabilność layoutu serwisu.
Aktualizacja Core Web Vitals to pewien przełom w kontekście aspektu User Experience. Obecnie możemy w prosty sposób określić, czy dana podstrona jest odpowiednia internautom pod względem szybkości i użyteczności, mierząc wyłącznie 3 czynniki – Largest Contentful Paint (LCP), First Input Delay (FID) i Cumulative Layout Shift (CLS).
Gwarantuje to uzyskanie znacznie bardziej miarodajnych danych niż posługiwanie się wyłącznie podstawowymi wskaźnikami, jakie udostępniały nam narzędzia typu GTmetrix czy też PageSpeed Insights (chodzi o elementy tj.: Speed Index, Performance, Structure, Onload Time lub Backend Duration).
Składowe Core Web Vitals – 3 fundamentalne miary wpływające na doświadczenia użytkowników

Aktualnie istnieje 7 miar Core Web Vitals – 3 główne i 4 poboczne. Najpierw dokładnie wytłumaczymy, czym są wskaźniki LCP, FID oraz CLS i podpowiemy, jak je poprawić. Następnie przejdziemy do omówienia pozostałych miar CWV.
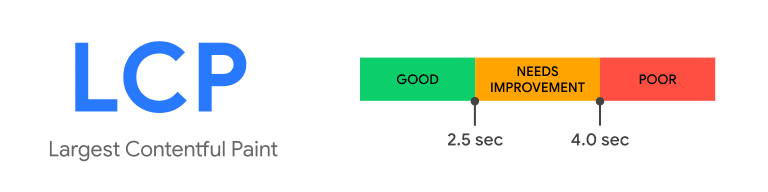
LCP – Largest Contentful Paint (mierzy szybkość ładowania kluczowych funkcjonalności podstrony)

Poprawa wskaźnika Largest Contentful Paint ma na celu sprawić, aby użytkownik wchodzący na Twoją stronę jak najszybciej mógł zacząć z niej korzystać. Określając to pojęcie nieco dokładniej – kluczowymi funkcjonalnościami (lub elementami) danej podstrony mogą być m.in.:
- grafiki (np. w formacie png, jpg, svg lub webp),
- filmiki instruktażowe lub standardowe wideo,
- bloki tekstu.
Według oficjalnych informacji przekazanych przez Google – wskaźnik LCP powinien być niższy niż 2,5 sekundy. W przedziale od 2,5 s do 4 sekund jest to wynik przeciętny, który warto poprawić. Jeśli natomiast Largest Contentful Paint wynosi powyżej 4 sekund – strona z punktu widzenia Google jest niewystarczająca.
Jak poprawić wskaźnik LCP?
Wskaźnik LCP można poprawić na cztery sposoby:
- priorytetyzując kolejność ładowania się poszczególnych elementów podstrony,
- optymalizując szybkość renderowania elementów CSS i JavaScript,
- poprawiając fonty,
- redukując zbędne linijki kodu HTML.
LCP jest jednym z najważniejszych wskaźników Core Web Vitals – warto zoptymalizować go znacznie poniżej 2,5 sekundy. Dlaczego? Ponieważ tzw. stykowy wynik na poziomie 2,5 sekundy może nie być wystarczający dla osób odwiedzających Twoją witrynę ze starszych urządzeń, niższej klasy (nie każdy klient ma najnowszego iPhone’a lub flagowego laptopa).
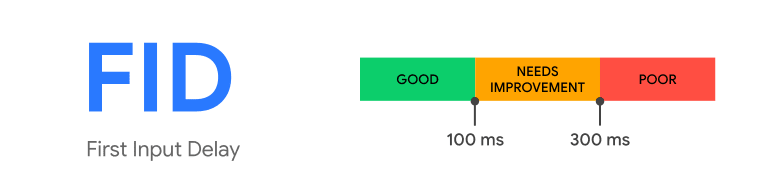
FID – First Input Delay (weryfikuje czas od pierwszej interakcji potencjalnego klienta z serwisem)

W tym przypadku chodzi o element, opcję lub funkcjonalność, którą jako pierwszą wykorzysta potencjalny klient po odwiedzeniu Twojej strony internetowej. Może to być przykładowo:
- kliknięcie linku,
- naciśnięcie przycisku (np. Call to Action),
- wybranie konkretnego elementu z menu.
Po co to wszystko? Żeby Twoja strona internetowa była w jak najszybszym czasie interaktywna. FID znacząco wpływa na tzw. page experience, co przekłada się na pozytywne doświadczenia użytkownika.
Jak poprawić wskaźnik FID?
Wskaźnik FID poprawimy na następujące sposoby:
- minimalizując pracę tzw. głównego wątku,
- optymalizując czas wykonywania JavaScript,
- utrzymując liczbę żądań (w początkowej fazie ładowania serwisu) na jak najniższym poziomie).
Wskaźnik First Input Delay powinien wynosić poniżej 100 ms. Optymalizacja jest konieczna pomiędzy wynikiem 100 ms a 300 ms. Jeśli natomiast wynik FID oscyluje powyżej 300 ms – strona jest wysoce problematyczna z punktu widzenia robotów Google’a.
CLS – Cumulative Layout Shift (bada wizualną stabilność strony)
Wysoki wynik CLS powoduje eliminację wszelkich zmian layoutu strony skutkujących niekontrolowanymi przesunięciami elementów, które załadowują się jako pierwsze po wejściu do serwisu, m.in.:
- buttony typu Call to Action,
- szaty graficzne,
- układ menu.
Każdy z nas prawdopodobnie doświadczył tego zjawiska. Kiedy? Przykładowo po wejściu na dowolną stronę – wówczas zmieniał się cały jej układ (zazwyczaj na kilka sekund), ponieważ poszczególne elementy nie były do końca załadowane.
„Z mojego doświadczenia wynika, że niestabilność serwisu w pierwszych sekundach po wejściu internauty na stronę jest ogromnym problemem pod kątem UX (ang. User Experience). Powoduje to spore mankamenty interakcyjne przekładające się na wyższy współczynnik odrzuceń (tzw. bounce rate). Owocuje to m.in. niższą pozycją w wyszukiwarkach, mniejszą konwersją zakupową oraz irytacją potencjalnych klientów, którzy na skutek tego skorzystają z usług konkurencji.” – Konrad Wienc, CEO IT Holding
CLS to nietypowy wskaźnik, na podstawie którego obliczamy tzw. layout shift score informujący nas o tym, czy wizualna stabilność naszej strony jest na wystarczająco wysokim poziomie.
Jak obliczyć layout shift score?
W tym celu należy poznać dwa kluczowe pojęcia:
- impact fraction – zjawisko odpowiadające za badanie stabilności elementu za pomocą jego stosunku do wysokości tzw. viewportu, który jest nazywany inaczej ekranem przeglądarki;
- distance fraction – weryfikuje odległość przesunięcia danego elementu podczas ładowania.
Layout shift score możemy obliczyć, mnożąc impact fraction przez distance fraction. Dla przykładu – jeśli impact fraction to 0,65 (czyli dany element zajmuje 65% strony, a distance fraction 0,35% (bo o tyle przesunął się dany przycisk w stosunku do pierwotnego miejsca), wynik layout shift score wyniesie 0,2275.
Na ogół wszystkie wartości Layout Shift Score powyżej 0,1 są dobrym wskaźnikiem. Jeśli natomiast wynik oscyluje w granicach większych niż 0,25 – obszar ten jest do poprawy. Roboty Google traktują jako spamerskie wszystkie strony, które dysponują wskaźnikiem poniżej 0,25 (są one wówczas oznaczane problematycznymi).
Poboczne składowe Core Web Vitals – 4 równie ważne elementy wpływające na doświadczenia użytkowników
Omówiliśmy już trzy z podstawowych wskaźników internetowych Core Web Vitals. Czas na kolejne, tym razem cztery poboczne składowe – TTFB (ang. Time to First Byte), FCP (ang. First Contentful Paint), TTI (ang. Time to Interactive) oraz TBT (ang. Total Blocking Time). One również są brane pod uwagę przy ocenie ładowania strony internetowej oraz jej interaktywności:
TTFB – Time to First Byte (mierzy czas odpowiedzi serwera od wykonania konkretnej czynności, aż do pierwszego uzyskanego bajtu odpowiedzi);
FCP – First Contentful Paint (bada czas załadowania pierwszej, całościowej informacji na stronie tj. blok tekstowy, wideo lub grafika);
TTI – Time to Interactive (sprawdza czas pomiędzy szybkością załadowania danego serwisu a możliwością wprowadzenia konkretnych danych przez użytkownika);
TBT – Total Blocking Time (weryfikuje czas, który minął od załadowania dowolnego elementu serwisu, aż do momentu dokonania wybranej akcji (np. zapisania się do newslettera).
Naszym zdaniem podstawowe wskaźniki internetowe, czyli LCP (Largest Contentful Paint), FID (First Input Delay) oraz CLS (Cumulative Layout Shift) są bardzo ważne, jednak uwagę należy zwrócić również na dodatkowe miary Core Web Vitals, które wymieniliśmy powyżej (TTFB, FCP, TTI, TBT). Różnorodne narzędzia podczas mierzenia wskaźników CWV przedstawiają nam kompleksowy obraz interaktywności witryny, podając:
- Layout Contentful Paint,
- First Input Delay,
- Cumulative Layout Shift,
- Time to First Byte,
- First Contentful Paint,
- Time to Interactive,
- Total Blocking Time.
W zależności od indywidualnych preferencji oraz założeń projektowych, do weryfikacji strony pod kątem interaktywności, możemy wykorzystać narzędzia tj.: Chrome DevTools, wtyczka Web Vitals, Lighthouse, PageSpeed Insights oraz Google Search Console.
Wskaźniki Core Web Vitals – jak je mierzyć?
Wskaźniki Core Web Vitals możemy zmierzyć za pomocą 5 popularnych narzędzi:
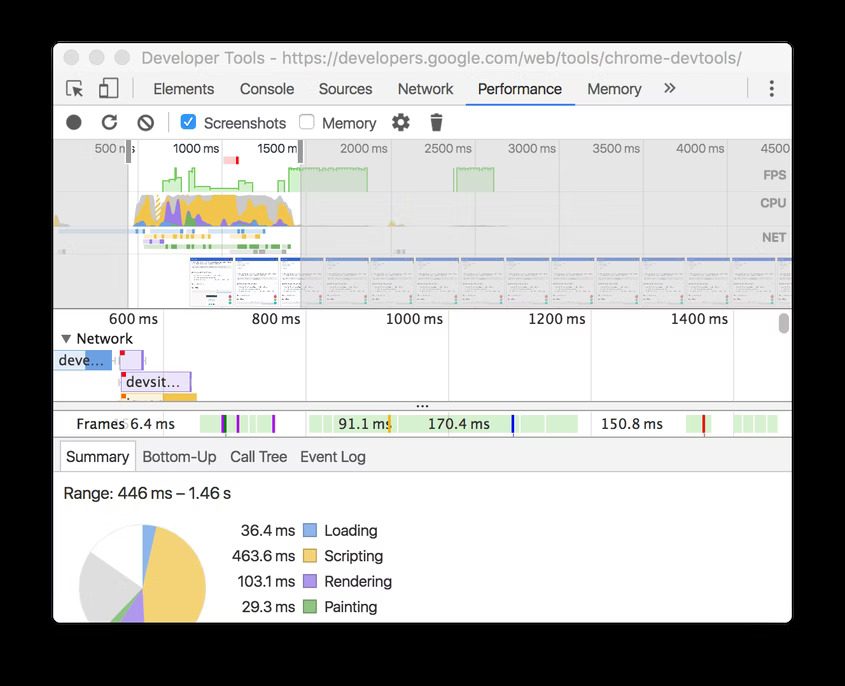
Chrome DevTools

Narzędzie Chrome DevTools nie jest niczym nowym, jednak kilka miesięcy po aktualizacji CWV wykonanej na początku czerwca 2021 r. dodana została nowa funkcja umożliwiająca weryfikację swojej witryny pod kątem Core Web Vitals (główne wskaźniki weryfikacyjne tego instrumentu: LCP, FID oraz CLS).
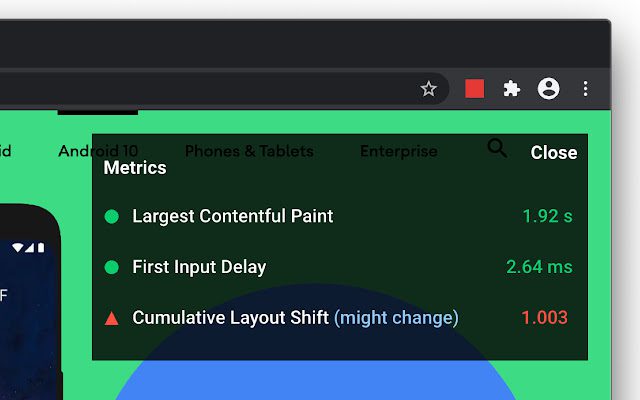
Wtyczka Web Vitals

Przydatna wtyczka, którą można wgrać w mniej niż minutę. Jest dostępna na stronie chrome.google.com. Weryfikuje miary LCP, FID i CLS w czasie rzeczywistym.
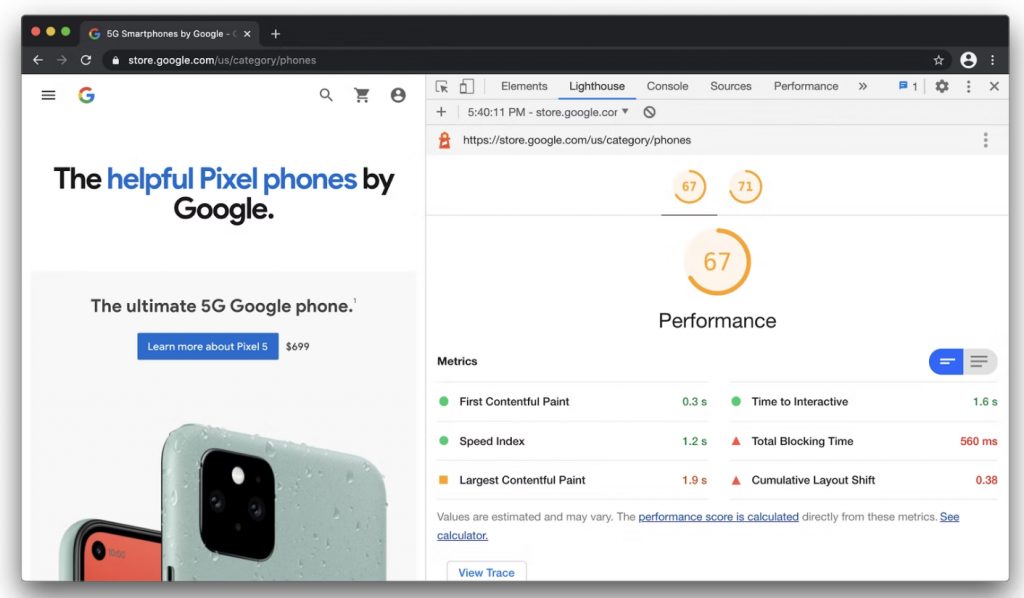
Lighthouse

Lighthouse to jedno z najbardziej priorytetowych narzędzi mierzących interaktywność strony internetowej pod względem 5 fundamentalnych czynników Core Web Vitals – FID, LCP, TTI, TBT, a także CLS. Dzięki temu instrumentowi można bezproblemowo sprawdzić wszystkie podstawowe wskaźniki internetowe CWV zarówno na urządzeniach mobilnych, jak i komputerach stacjonarnych.
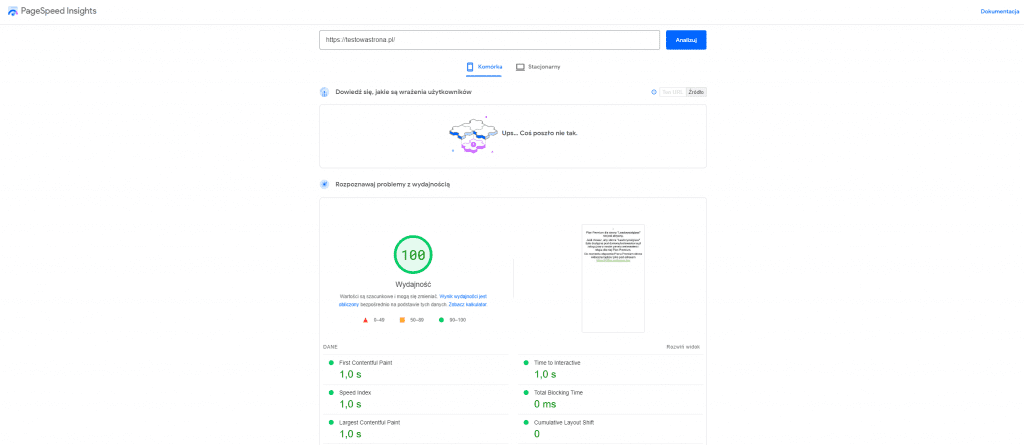
PageSpeed Insights

Jeśli używasz Lighthouse – narzędzie PageSpeed Insights prawdopodobnie okaże się zbędne. Pod warunkiem że nie zależy Ci na uzyskaniu miarodajnych wyników w czasie rzeczywistym testów LCP, FID oraz CLS. Osobiście polecamy czasami wykorzystywać PSI – głównie w celu maksymalizacji wszystkich wskaźników dot. interaktywności serwisu.
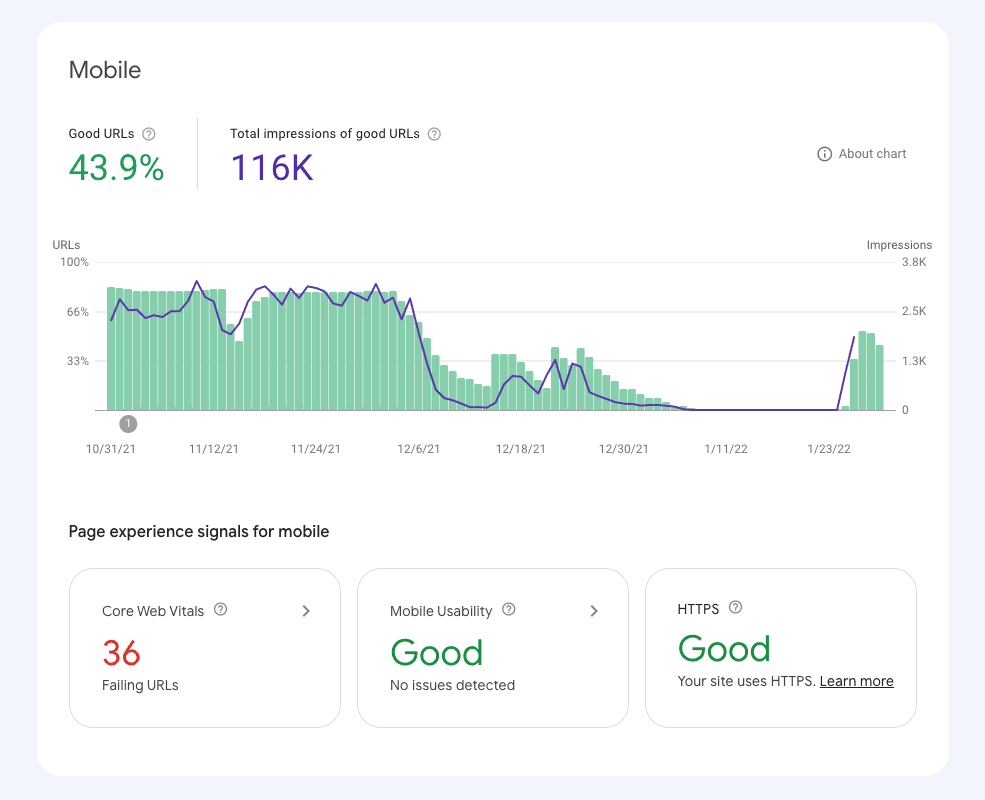
Google Search Console

Nowa opcja w Google Search Console pt.: „Podstawowe wskaźniki internetowe” pojawiła się wraz z wdrożeniem aktualizacji Core Web Vitals w czerwcu 2021 roku. W zależności od naszych preferencji możemy sprawdzić, jakie adresy URL pod kątem 7 czynników Core Web Vitals są:
- wysokiej jakości,
- do poprawy,
- niskiej jakości.
Warto również skorzystać z funkcji pt.: „Szczegółowe raporty”. Po wejściu w wybraną opcję możemy sprawdzić, o ile został przekroczony czas ładowania poszczególnej miary (np. FID), a w konsekwencji zweryfikować poprawność optymalizacji danego wskaźnika.
Czy narzędzia umożliwiające sprawdzenie Core Web Vitals oddają rzeczywiste dane?
Narzędzia pozwalające sprawdzić poziom optymalizacji Core Web Vitals oddają rzeczywiste dane. Pamiętajmy jednak, że instrumenty tj. Lighthouse lub Chrome DevTools (opcja: Chrome User Experience Report) bazują na parametrach naszego urządzenia. W konsekwencji ważna jest m.in.:
- zasobność RAM,
- przepustowość łącza internetowego,
- wydajność procesora.
Co to oznacza? Że testy umożliwiają tzw. świeże spojrzenie na konkretną sprawę. Osobiście rekomendujemy optymalizować wskaźniki w taki sposób, aby „zielone” nie było na granicy, a zdecydowanie dalej – żeby każdy internauta, nawet ten z 5-letnim smartfonem niskiej klasy mógł komfortowo korzystać z Twojej strony internetowej.
Czy wskaźniki Core Web Vitals wpływają na SEO?
Odpowiedź na to pytanie nie jest raczej zaskakująca – oficjalnie możemy stwierdzić, że czynniki Core Web Vitals wpływają na pozycjonowanie. Warto jednak nieco inaczej sformułować to zagadnienie, a mianowicie – w jakim stopniu wskaźniki Core Web Vitals wpływają na SEO?
W jakim stopniu wskaźniki Core Web Vitals wpływają na SEO?
Oficjalne dane web developerów Google mówią jasno – Core Web Vitals są jednym z ponad dwustu czynników rankingowych, które algorytmy biorą pod uwagę podczas segregowania stron w wyszukiwarkach. W konsekwencji serwisy niedostosowane do aktualnych wymagań Google pod kątem Core Web Vitals mogą odnotować minimalne spadki w wynikach wyszukiwania na skutek tej aktualizacji.
„Niektórym wydaje się, że Core Web Vitals to update na miano Pingwina z 2012 roku. Nic bardziej mylnego – Google Penguin Update spowodował drastyczne spadki w SERP-ach (ang. Search Engine Results Page). W tamtym okresie zdarzało się wiele sytuacji, kiedy domeny z TOP 3 spadały do TOP 30 w jeden dzień. Algorytm Pingwin całkowicie zrestrukturyzował wyniki wyszukiwania za pomocą filtrów ograniczających spam w sieci. Core Web Vitals to jedynie dodatek wznoszący aspekt UX (ang. User Experience) na wyższy poziom, który z czasem spowoduje, że internauci nie będą korzystali ze stron wadliwych pod kątem interaktywności – tak, jak miało to miejsce w przypadku aktualizacji SSL z 2018 roku.” – Konrad Wienc, CEO IT Holding
W imieniu Konrada pozwolimy sobie nieco bardziej rozwinąć wątek z certyfikatem SSL. Otóż przed 2018 rokiem Google nie pokazywał tzw. zielonych kłódeczek w lewym górnym rogu. Od momentu wdrożenia aktualizacji SSL strony bez certyfikatu HTTPS były oznaczane na czerwono, jako niezabezpieczone. Czy zmieniło to drastycznie pozycje w SERP-ach? Z naszych obserwacji wynika, że nie.

Jednak pytanie, jakie powinniśmy teraz zadać, brzmi następująco: „Czy na przełomie 2022 i 2023 roku wyobrażamy sobie sklep internetowy bez certyfikatu SSL?”. Możliwe, że tak, ale prawdopodobnie nikt nie dokona w nim zakupu. Bo od momentu wprowadzenia SSL-a wzrosła świadomość internautów. Konsumenci aktualnie cenią sobie bezpieczeństwo danych i w 99% nie zapłacą elektronicznymi środkami płatności (np. za pomocą bramki PayPal czy też Przelewy24), gdy serwis będzie niezabezpieczony. Ponieważ oznacza to, że dane potencjalnych klientów nie są chronione.
„Bezsprzecznie podpisuję się pod powyższymi słowami. I chciałbym również dodać, że wskaźniki Core Web Vitals są tak samo ważne, jak SSL wdrożony w 2018 roku. Ich prawidłowa optymalizacja prawdopodobnie nie wpłynie w dużym stopniu na pozycję w wyszukiwarkach, jednak za jakiś czas użytkownicy nie dokonają konwersji na Twojej stronie internetowej, gdy nie będzie ona wystarczająco interaktywna. Ponieważ zirytują się od razu po wejściu ze względu na wysoki współczynnik przesunięć, a kumulacja złości nastąpi w momencie powolnego ładowania konkretnych informacji, co spowoduje, że użytkownik wyjdzie, zwiększając nie konwersję, ale wskaźnik odrzuceń, czyli tzw. bounce rate.” – Konrad Wienc, CEO IT Holding
Podsumowując – prawidłowa optymalizacja wskaźników Core Web Vitals wspomoże aspekt UX Twojej witryny. Dzięki temu użytkownicy będą dłużej przebywali na danej witrynie. Wówczas zwiększa się również prawdopodobieństwo dokonania konwersji (np. w postaci zakupu produktu, skorzystania z usługi lub zapisu do newslettera, rezerwacji szkolenia czy też odbioru darmowego e-booka).
Czym są wskaźniki Core Web Vitals i jak wpływają na SEO? – podsumowanie
Core Web Vitals to nowe wskaźniki rankingowe odpowiadające za interaktywność, stabilność wizualną oraz czas ładowania witryny (i jej poszczególnych elementów). Wpływają głównie na wrażenia internautów, zwiększając ich komfort poruszania się po danej stronie. Nie są miarami decydującymi o pozycji w organicznych (bezpłatnych) wynikach wyszukiwania, jednak w połączeniu z innymi elementami UX oraz prawidłową optymalizacją SEO (ang. Search Engine Optimization) mogą przyczynić się poprawy rankingu w SERP-ach.
Podstawowe wskaźniki internetowe Core Web Vitals stały się oficjalnymi czynnikami rankingowymi w czerwcu 2021 r. Od tej pory liczy się nie tylko wydajność witryny, ale także jej interaktywność, stopień przesunięcia poszczególnych elementów oraz czas ładowania konkretnych funkcjonalności.
Obecnie wiemy o 7 wskaźnikach Core Web Vitals. Istnieją trzy podstawowe – LCP, FID oraz CLS, a także 4 poboczne czynniki – TTFB, FCP, TTI oraz TBT. Biorąc pod uwagę dynamikę rozwoju segmentu UX, istnieje duże prawdopodobieństwo, że na przełomie 2023 i 2024 zasady optymalizacji stron pod kątem Core Web Vitals zostaną nieco bardziej rozbudowane (np. o dodatkowe wskaźniki CWV).
Tak. Google oficjalnie potwierdziło, że Core Web Vitals są wskaźnikami odpowiadającymi za ranking w SERP-ach.
Do sprawdzenia optymalizacji strony pod kątem Core Web Vitals można wykorzystać popularne narzędzia, m.in.: Wtyczka Web Vitals, Lighthouse, Google Search Console, PageSpeed Insights oraz dodatek Chrome DevTools.
Fundamentalne zmiany w kontekście Core Web Vitals da się zazwyczaj wprowadzić w mniej niż 5 dni roboczych. Finalny czas potrzebny do zakończenia optymalizacji strony pod kątem czynników CWV zależy od tego, jak dobrze witryna została wcześniej dostosowana do aktualnych standardów interaktywności. Jeśli chcesz dowiedzieć się szczegółów – zadzwoń do nas (+48 660 591 159). Porozmawiamy merytorycznie o SXO (SEO + UX) dla Twojego biznesu. Pozostajemy do dyspozycji.
Z tego artykułu dowiedziałeś się:
- Czym są wskaźniki Core Web Vitals?
- Jakie wyróżniamy składowe Core Web Vitals i jak je poprawić?
- Jak mierzyć wskaźniki Core Web Vitals?
- Czy narzędzia umożliwiające sprawdzenie Core Web Vitals oddają rzeczywiste dane?
- Czy wskaźniki Core Web Vitals wpływają na SEO?
- W jakim stopniu wskaźniki Core Web Vitals wpływają na SEO?
- Kiedy była premiera Core Web Vitals?
- Ile jest aktualnie wskaźników Core Web Vitals?
- Czy wskaźniki jakości stron internetowych Core Web Vitals wpływają na SEO?
- Jak sprawdzić, czy strona www została zoptymalizowana zgodnie z wytycznymi Core Web Vitals?
- Ile trwa kompleksowa optymalizacja serwisu pod kątem Core Web Vitals?
Źródła:
- https://contentsquare.com/blog/core-web-vitals/
- https://terakeet.com/blog/core-web-vitals/
- https://www.smashingmagazine.com/2021/04/complete-guide-measure-core-web-vitals/
- https://www.benchmarkemail.com/blog/core-web-vitals/
- https://www.onlinemarketinggurus.com.au/blog/google-core-web-vitals/
- https://developers.cloudflare.com/analytics/web-analytics/understanding-web-analytics/core-web-vitals/
- https://shopify.engineering/core-web-vitals
- https://pagepro.co/blog/web-vitals-how-to-measure-and-improve-them/
- https://gotechark.com/blog/everything-you-need-to-know-about-core-web-vitals/

IT Holding to agencja SEO z 17-letnim doświadczeniem. Od 2008 roku pomagamy firmom budować widoczność w Google, tworząc skuteczne strategie pozycjonowania i content marketingu. Dzielimy się wiedzą, bo wierzymy, że SEO to nie tylko technika, ale długofalowa inwestycja w rozwój marki online.